Launching, managing, and scaling a shared design system for use across 6+ auction marketplaces and an enterprise auctioneer platform.
Company
Auction Technology Group
My Role
Product Designer & Product Manager
Tools Used
Figma, Jira, Confluence, Storybook, Google Sheets
Project Background
Over the past few years, Auction Technology Group has acquired several auction marketplaces and services focused on re-selling anything from arts and antiques to industrial and commercial machinery. Today, ATG operates seven digital auction marketplaces among other auctioneer back-office tools. Collectively, the products in ATG’s portfolio are built with at least three different tech stacks and all have drastically different user interfaces and experiences.
The Opportunity
By unifying marketplaces and enterprise technologies under one global platform that leverages a shared front-end, we have the opportunity to reduce maintenance costs, streamline designer and developer workflows, improve accessibility, and create consistent experiences for users across all ATG products.
Our Team Structure
Small but mighty, I worked with one front-end engineer to design, build, and implement the foundations of ATG’s Hammer Design System. We collaborated externally with product teams across ATG, connecting with product designers, engineers, and product managers to understand the needs and requirements of each marketplace. This allowed our team to work swiftly, building a roadmap that met and supported the upcoming needs of each team while simultaneously identifying core system elements to build and iterate along the way.
Goals & Challenges
Leverage some existing component designs from a legacy library used on LiveAuctioneers to create a starter kit for React ready teams.
Create a system of design tokens that can store brand specific values for typography, color, border width, border radius, elevation, and breakpoints to achieve distinct brand looks across ATG’s different marketplaces and tools.
Continue to grow and develop the starter kit into a full system of shared components using the new token system, starting with priorities provided by distributed product teams.
Document guidelines for understanding the correct usage of components and applying foundations from the design system.
Document guidelines for adopting contribution processes, collaborating effectively with the design system team, and integrating accessibility considerations into design and product development workflows.
Onboard new designers, engineers, and product managers to the Hammer Design System early on to encourage adoption, proper integration, and smooth collaboration.
Outcomes
&
Impact
&
Outcomes & Impact &
Our system is live for designers and engineers! Check out the Hammer Design System and some quick summaries of our team’s impact so far:
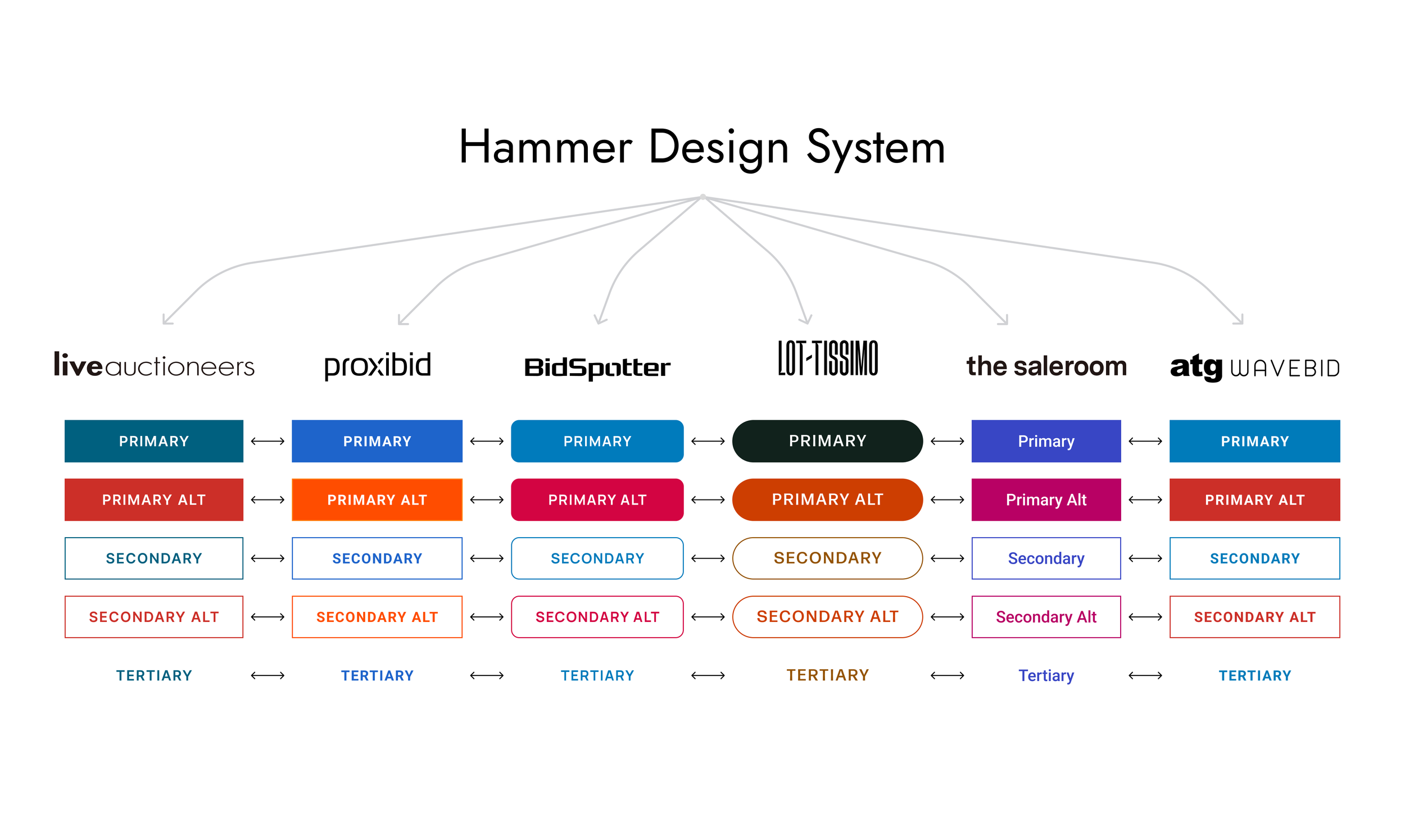
We Consolidated codebases and connected platforms through one front-end library, a system of design tokens, and a series of themed Figma libraries usable by all designers and engineers.
I organized and maintained six distinct Figma libraries with shared color and text styles that mirror utilize our design token system and style each component within according to its respective brand. So far, we have Figma libraries set up for LiveAuctioneers, Proxibid, BidSpotter, The Saleroom, Lot-Tissimo, and Wavebid.
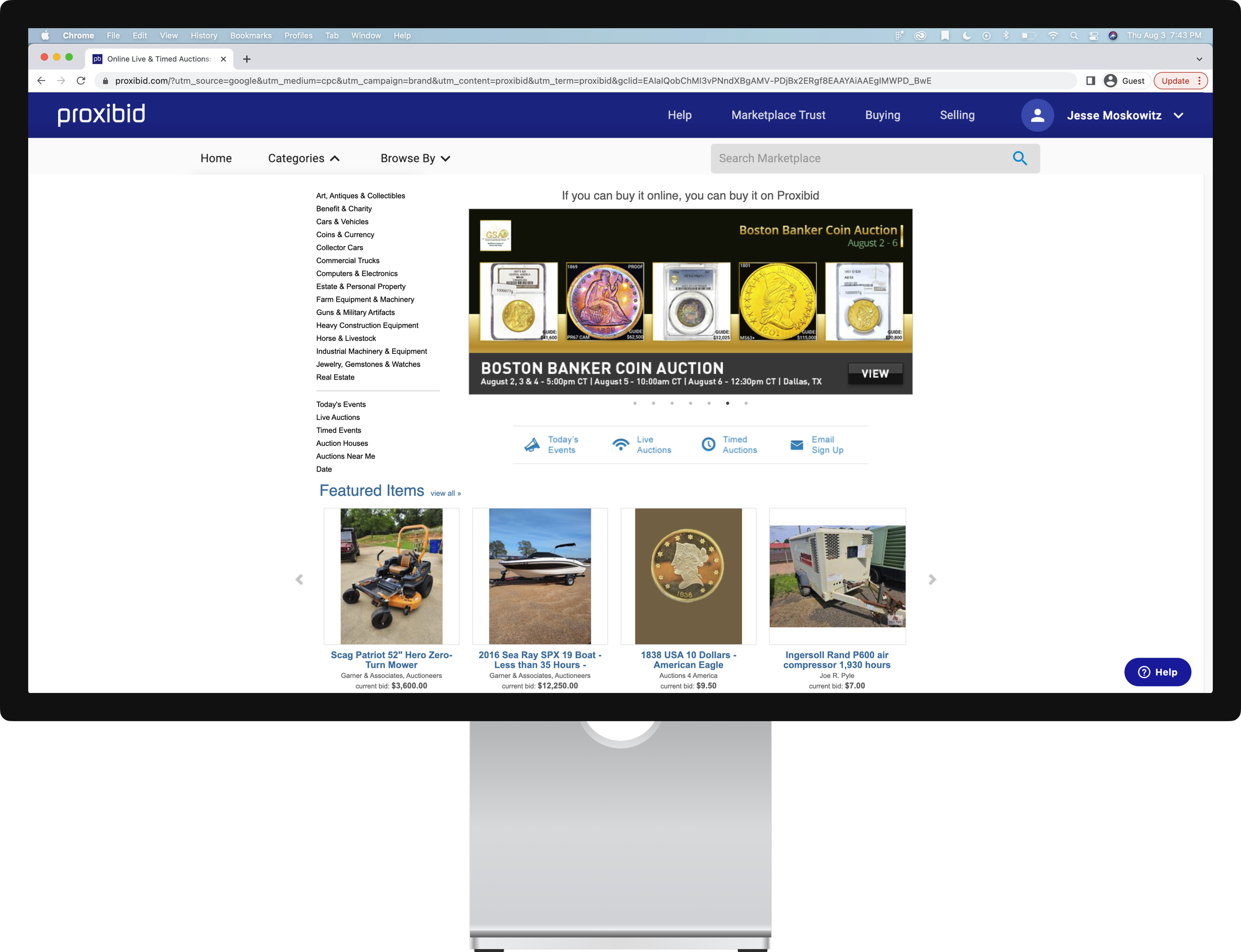
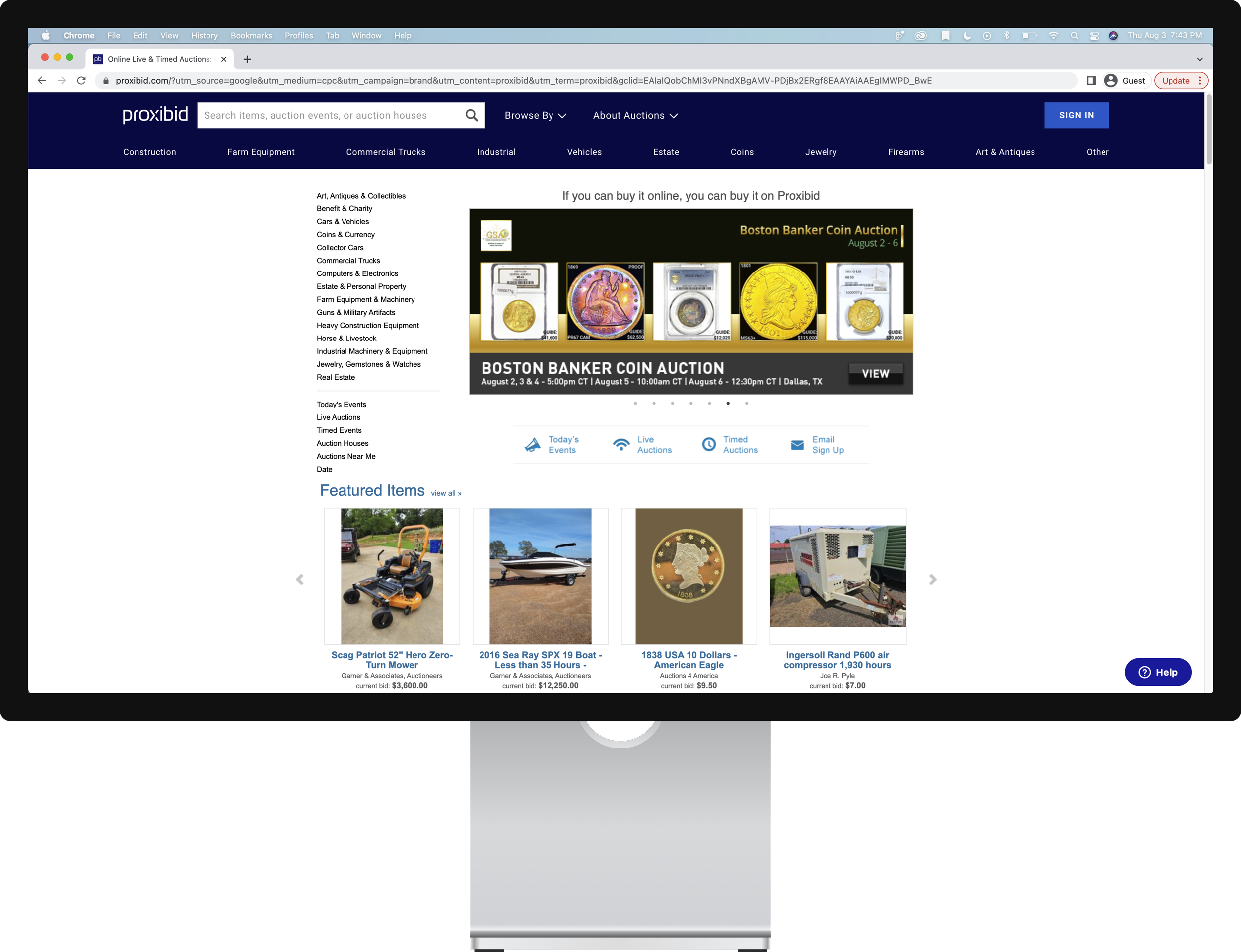
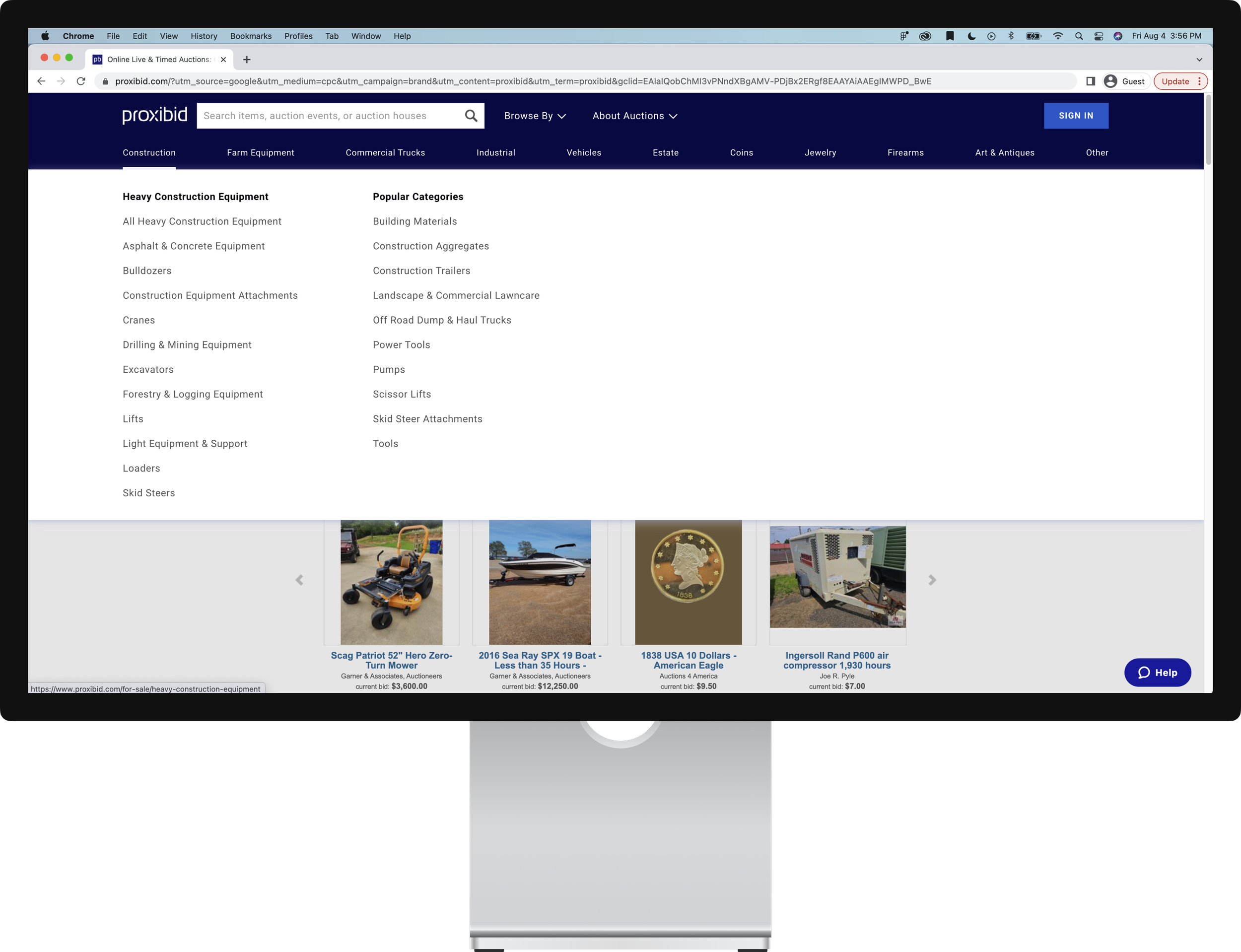
We modernized Proxibid’s primary navigation, standardizing it to e-commerce industry standards, implementing Hammer for consistent styling and interactions.
In collaboration with the Proxibid team, we used Hammer components and styles to update the website’s legacy primary navigation, meganav, and footer. This project was an exciting opportunity because it challenged us to review and redefine our system’s breakpoints and guidance around space and layout while working closely with the SEO and marketing teams to ensure that components and styles were implemented in the most performant and usable ways possible. Some callouts go to increasing text size for improving legibility and implementing links for navigation and accessibility. It also pushed us to grow our system with the addition of the Search Input field. Below you’ll see examples of the legacy site as well as Proxibid’s updated navigation.
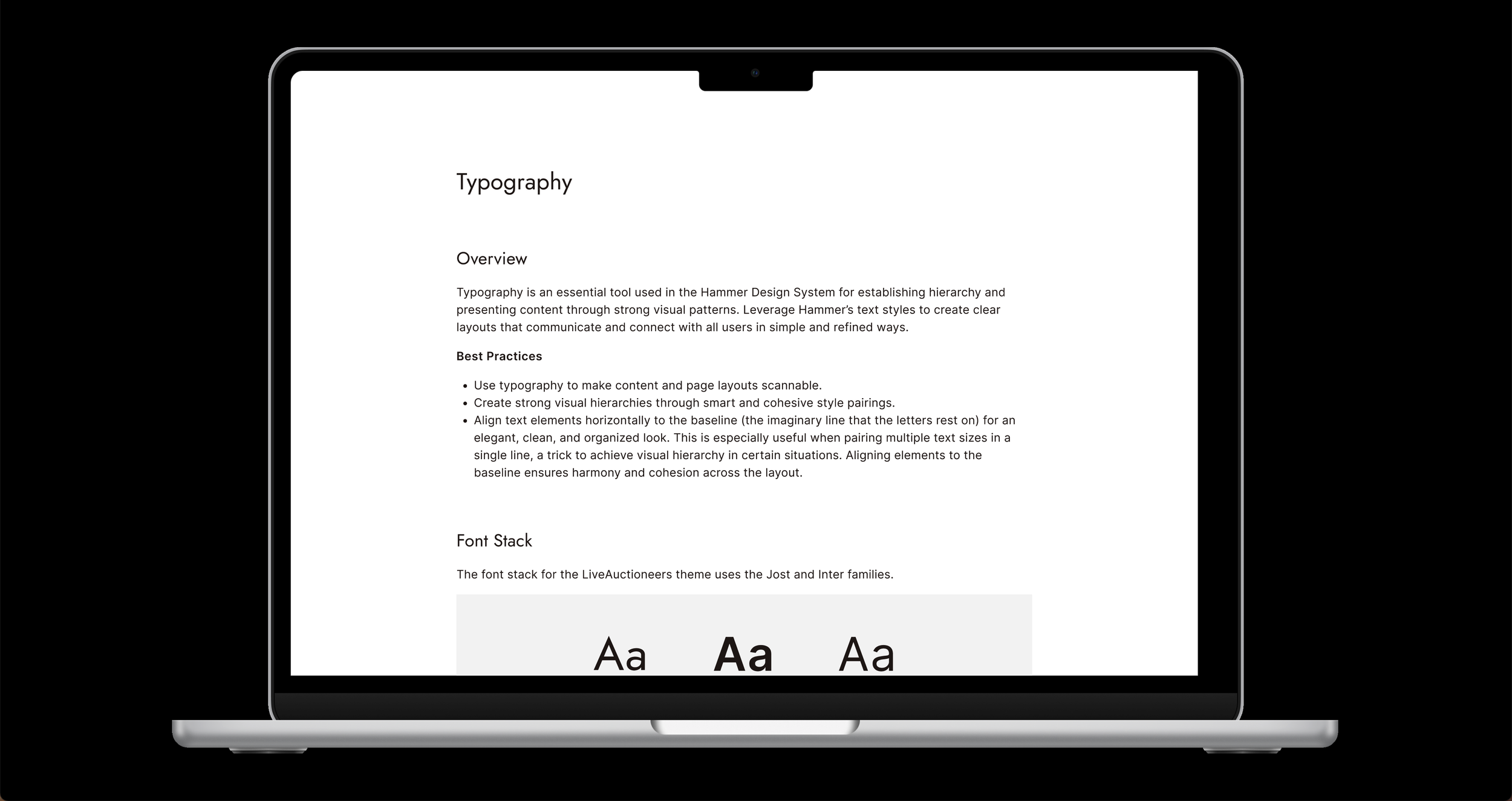
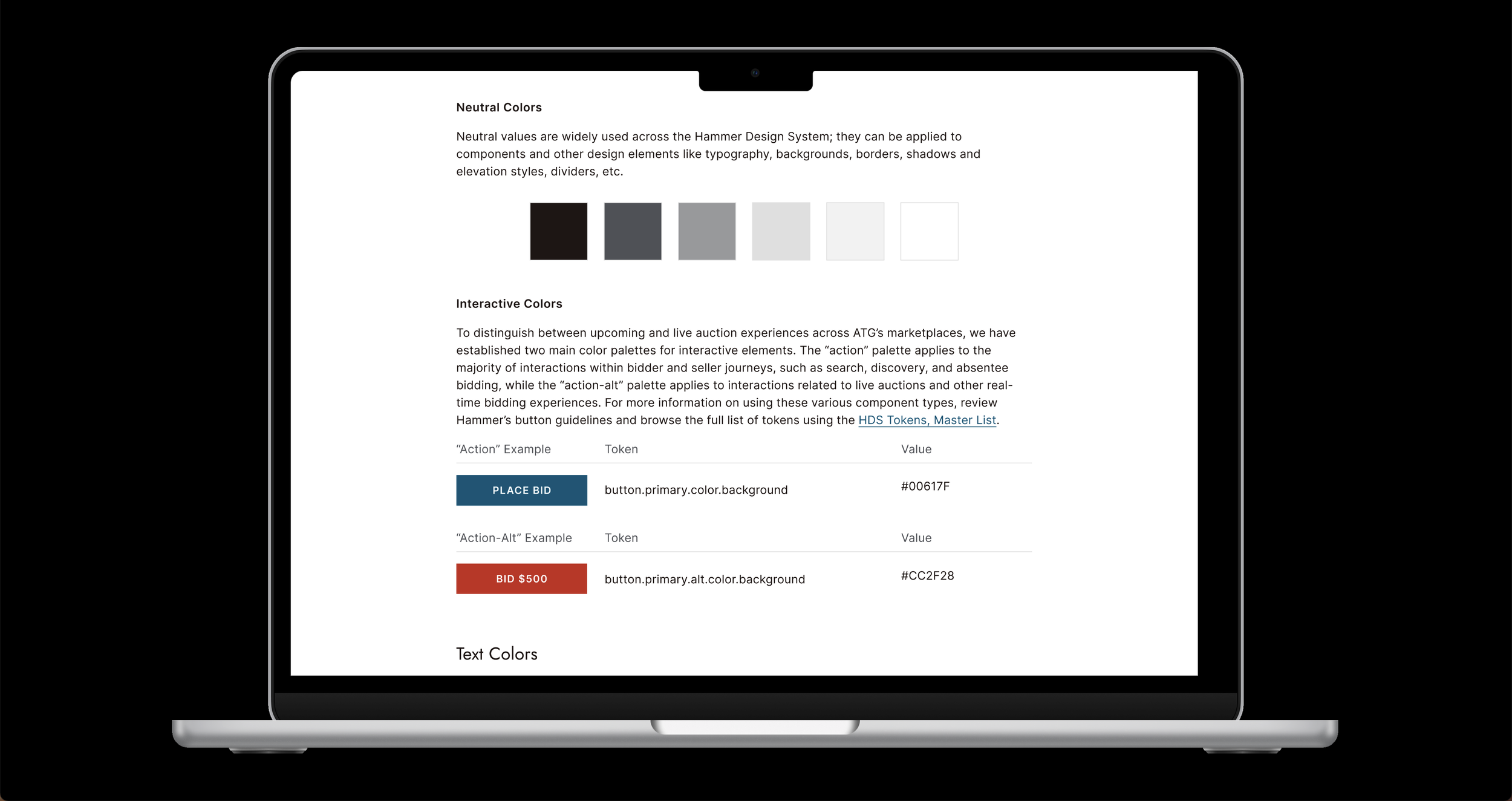
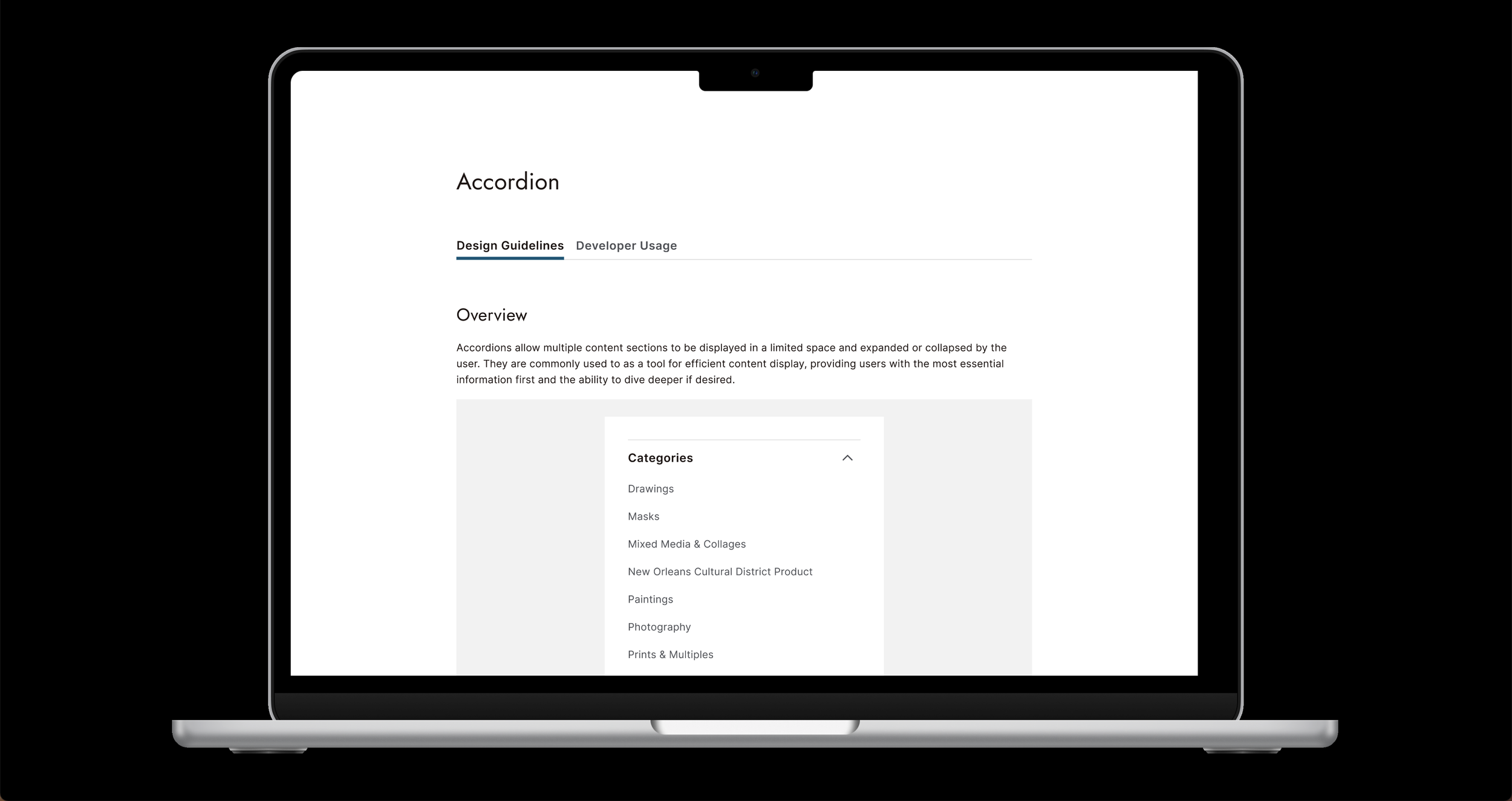
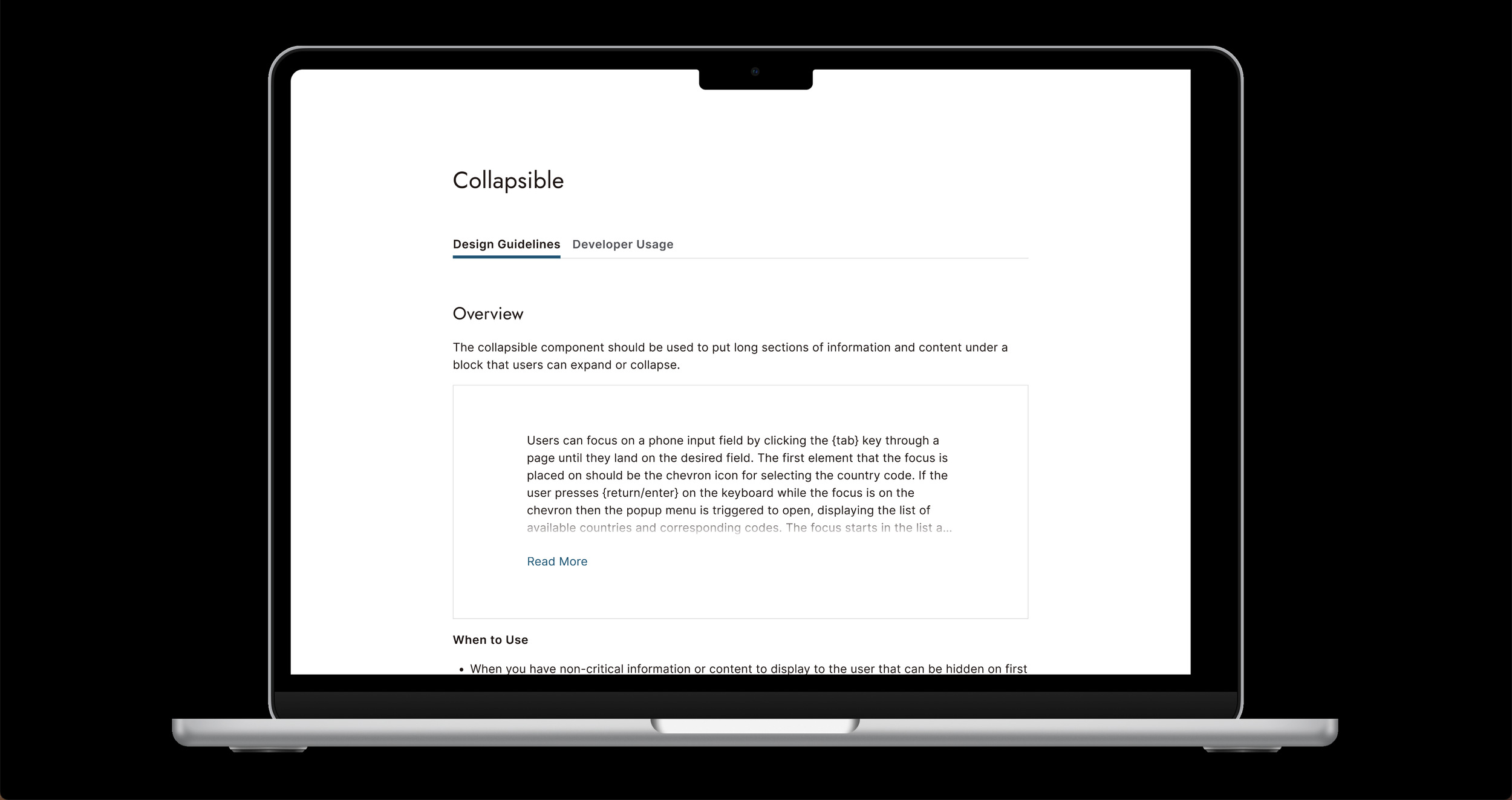
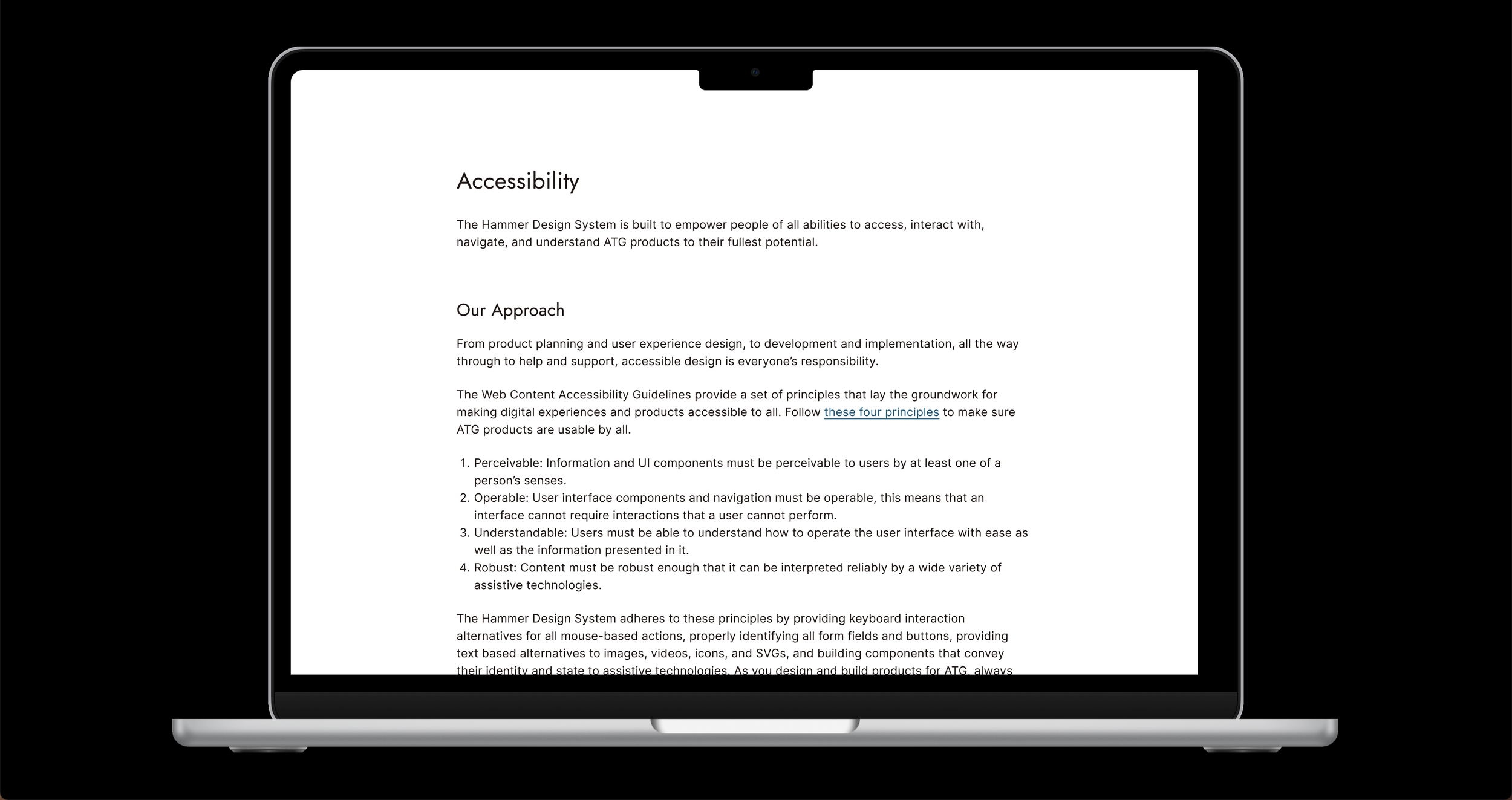
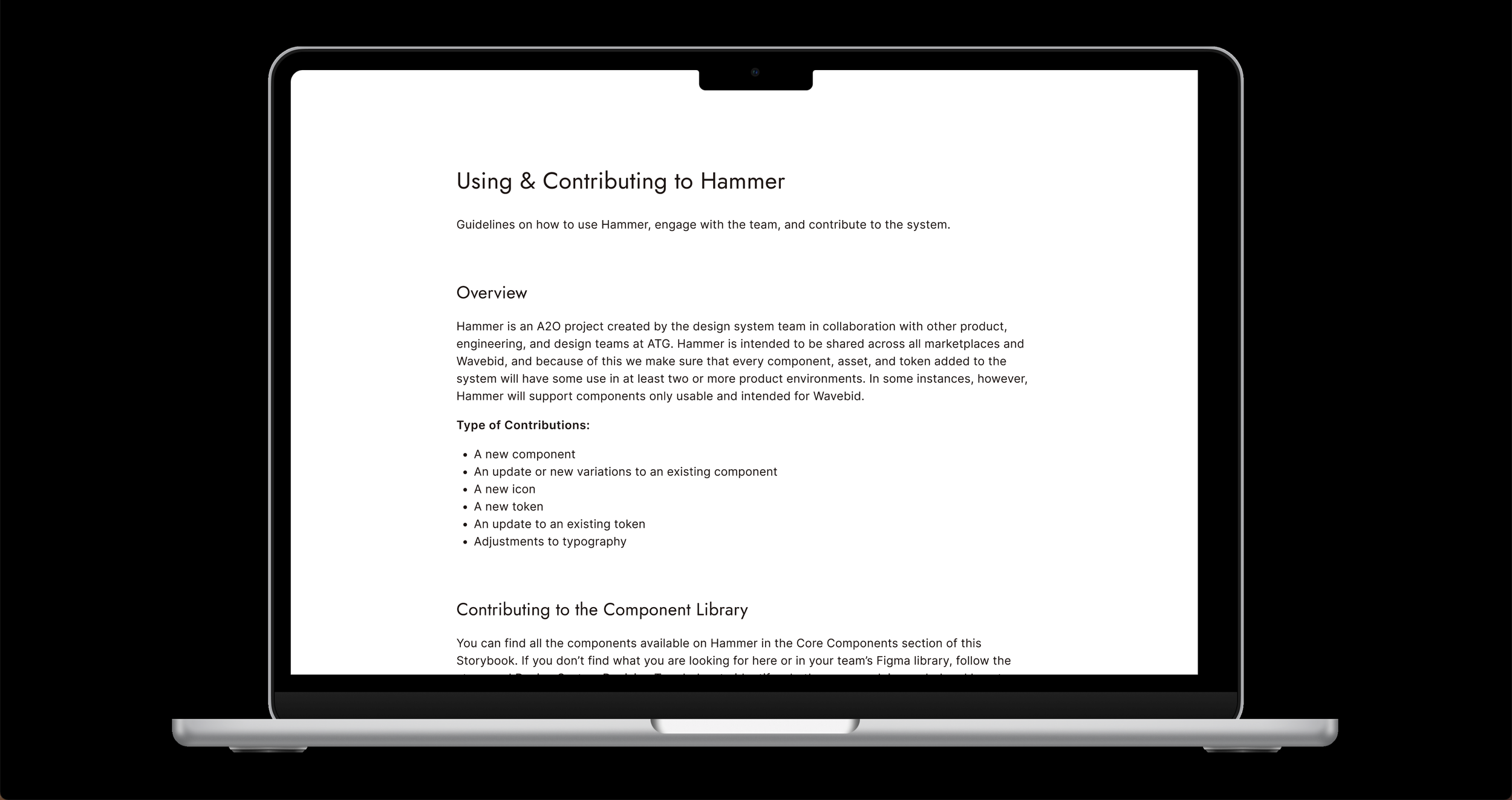
I documented guidelines for understanding, using, and applying style foundations and components across product experiences.
My goal behind documenting content around the design system and its different areas like color, typography, space, layout, and all other components was to make sure all users of the system clearly understand Hammer’s approach, best practices, structures, and patterns. Below are a few pages available to all teams at ATG, with many more available for each component in the system. If you are interested in learning more about my process for designing and documenting these different parts of the system, please reach out!
I educated peers and collaborators on the importance of accessibility in product experiences through group learning sessions and a centralized documentation hub.
I co-led a learning session with my engineering collaborator to gain trust from all participants across disciplines (product, engineering, and design) as we shared our system’s approach for integrating accessibility into design and development. Our goal was to increase awareness of accessibility principles and share high level considerations to make when scoping projects, elaborating designs, developing experiences, and performing QA.
We improved design system adoption by distributing ownership and encouraging collaborative contributions.
I established and documented processes for product teams to collaborate with and contribute to the shared Hammer Design System. This included contribution guidelines published to the system library, Jira templates populated with design tasks and engineering stories, and a set of acceptance criteria to ensure that all component contributions meet the necessary design and engineering requirements like accessibility, resizability, states, interactions, animations, etc.
Encouraged transparency, feedback, and consistent communication through biweekly engineering and design progress updates.
I co-hosted biweekly design system community meetings where our team shared progress updates in an open forum, welcoming questions and feedback from participants who were also our users (designers, engineers, and product managers). We used this session as another opportunity to build trust and form relationships with partners across the organization in areas such as SEO and marketing.